
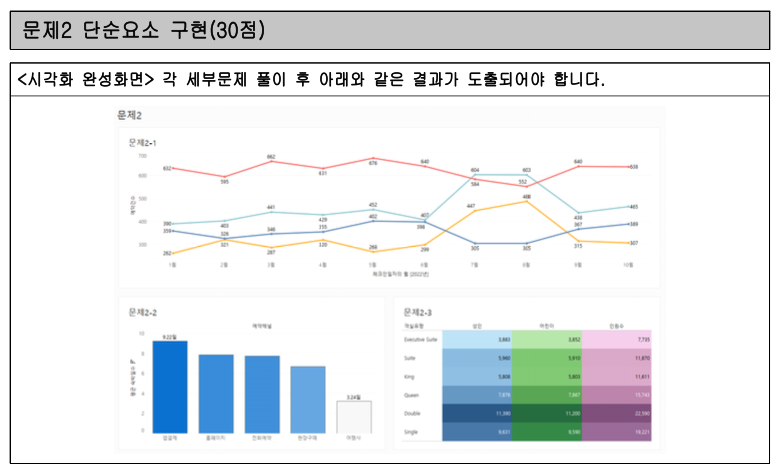
경영정보 시각화 능력 실기 모의문제 A형 문제 2번입니다.
1. 데이터 원본을 ‘호텔예약현황’으로 변경 후 ‘문제2-1’ 시트에 라인차트를 구현하시오. (10점)

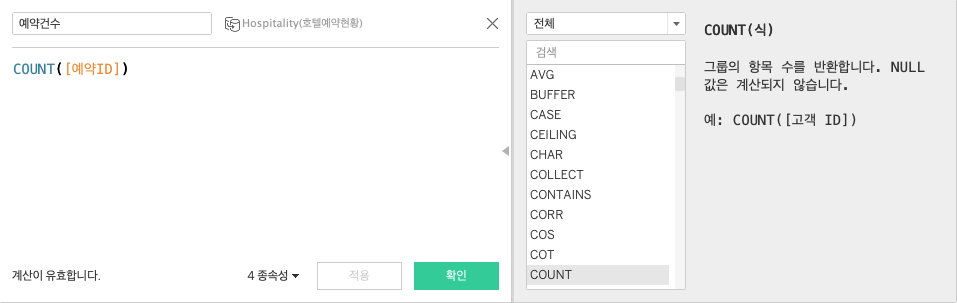
1 ‘문제2-1’ 시트에 [예약건수] 필드를 생성하시오. (4점)
▶ 필드 이름: 예약건수
- [예약ID] 필드를 이용하여 생성
- 사용 함수 : AVG, COUNT, SUM 중 하나의 함수만 사용

문제 2-1 워크시트로 이동해서 진행하겠습니다.

좌측 데이터 패널에서 계산된 필드 만들기를 해줄게요.

COUNT 함수 사용해서 예약 ID의 수를 반환하도록 하겠습니다.
COUNT([예약ID])
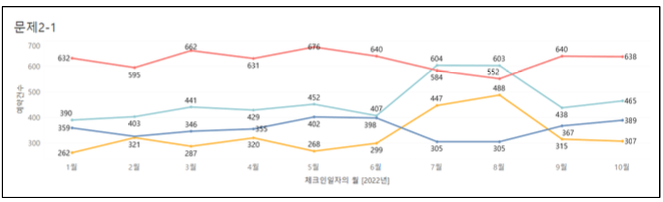
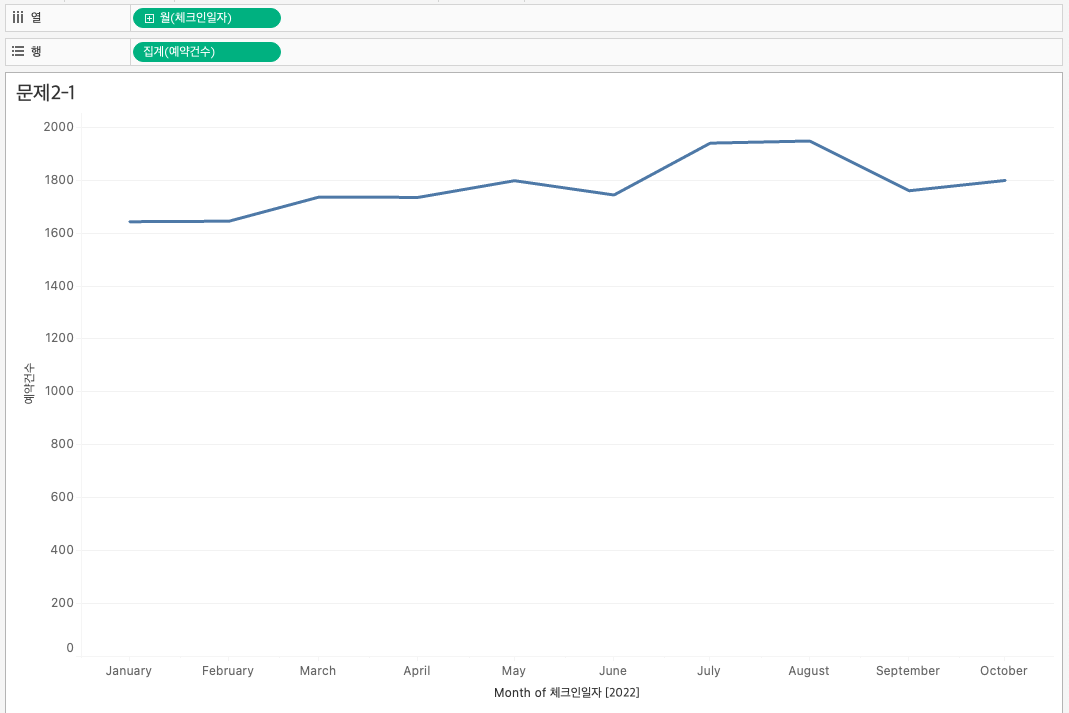
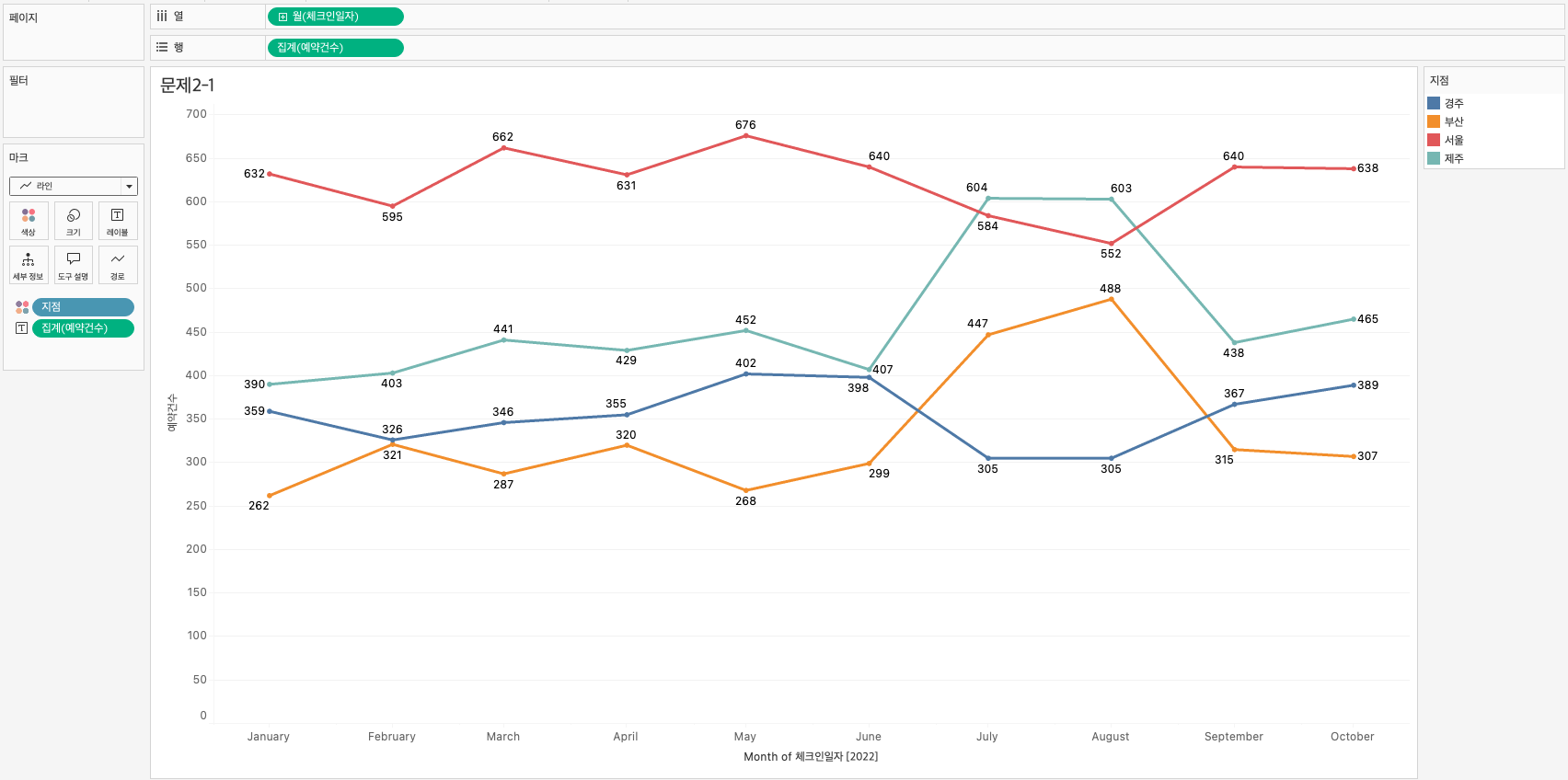
2 가로축과 세로축이 아래와 같은 라인차트를 구현하시오. (3점)
▶ 마크종류: 라인차트
▶ 가로축: [체크인일자] 필드의 월, 연속형으로 적용
▶ 세로축: [예약건수] 필드

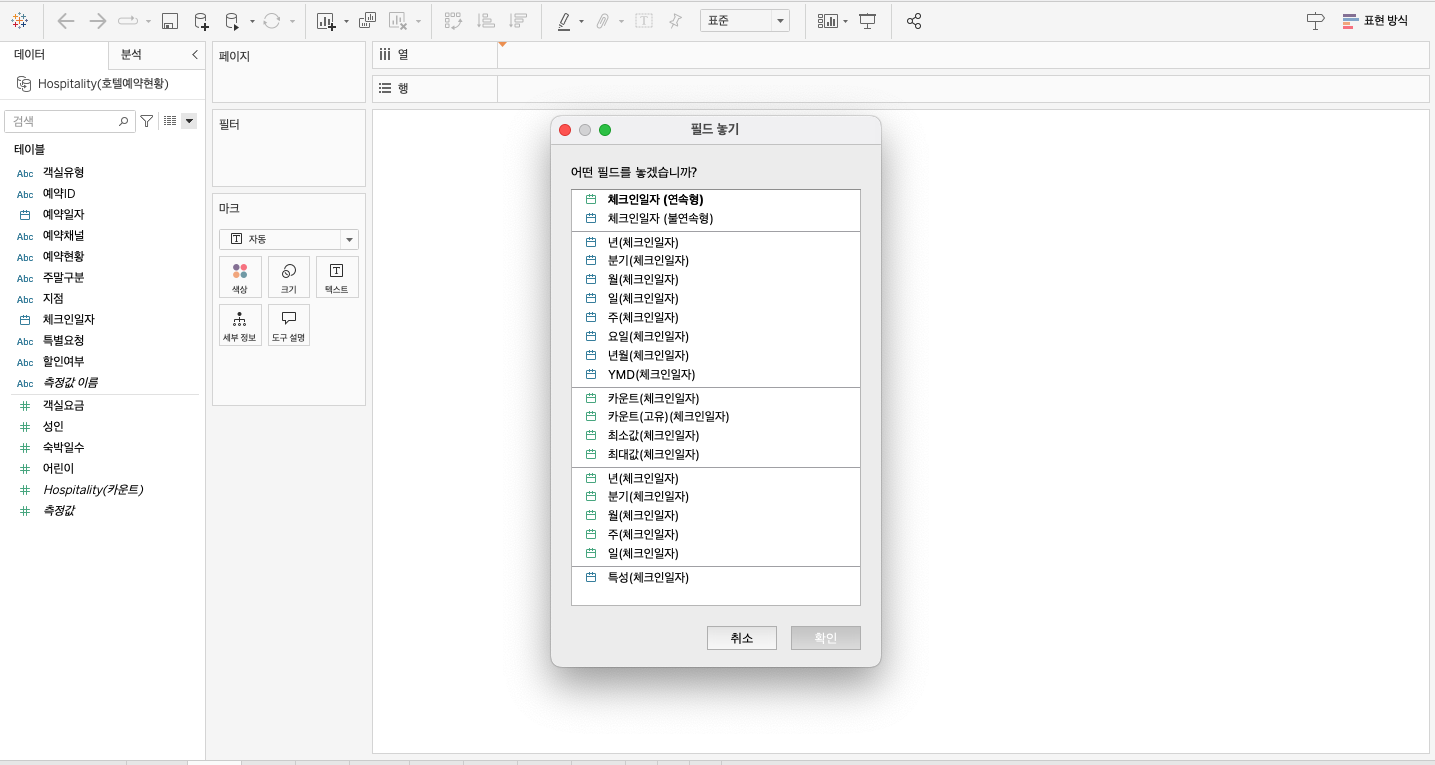
윈도우 기준 Cntrl (맥은 Opt) 누른 상태로 [체크인일자] 필드를 열에 올리면 필드 놓기 창이 나옵니다.
여기서 아래쪽의 연속형 월(체크인일자)를 선택해줄게요.

그리고 아까 만든 [예약건수] 필드를 행 위에 올립니다.

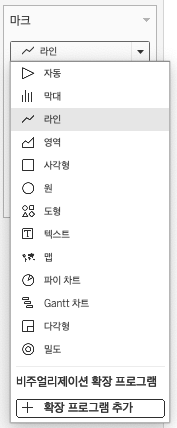
날짜 필드를 선반에 올릴 경우 마크가 자동으로 라인으로 바뀌는데,
마크를 통해 라인 그래프로 변경하고자 한다면 마크의 드롭박스를 클릭하여 라인으로 바꿔주면 라인 그래프를 만들 수 있습니다.
3 라인차트의 레이블과 색상을 설정하시오. (3점)
▶ 레이블: [예약건수] 필드 표시
▶ 색상: [지점] 필드 적용
- 경주: #6388B4, 부산: #FFAE34, 서울: #EF6F6A, 제주: #8CC2CA


[예약건수] 필드를 레이블에 올려주면 예약건수를 레이블에 표시할 수 있습니다.
마찬가지로 [지점] 필드도 색상 위에 올려줄게요.

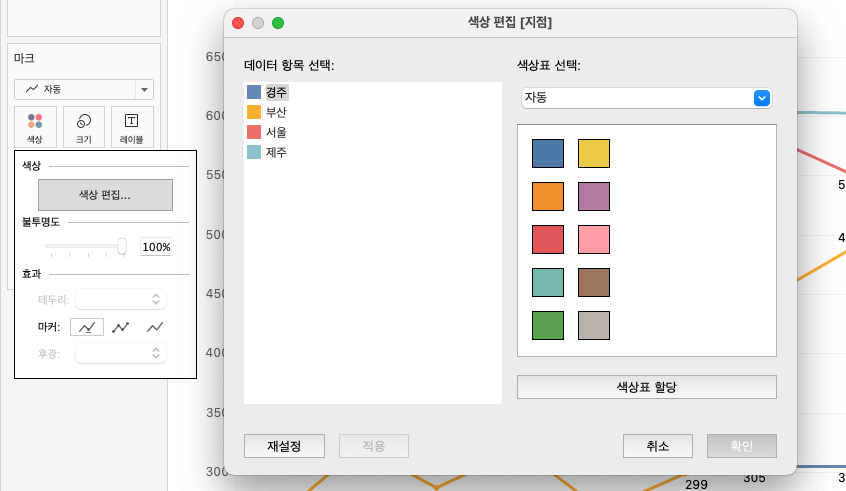
색상 변경은 마크의 색상을 클릭하고 색상 편집,
각 값들의 색상을 더블 클릭하면 색상코드를 입력할 수 있습니다.
- 경주: #6388B4, 부산: #FFAE34, 서울: #EF6F6A, 제주: #8CC2CA로 다 지정해줄게요.

그럼 완성입니다 !
2번 문제로 넘어가볼게요.
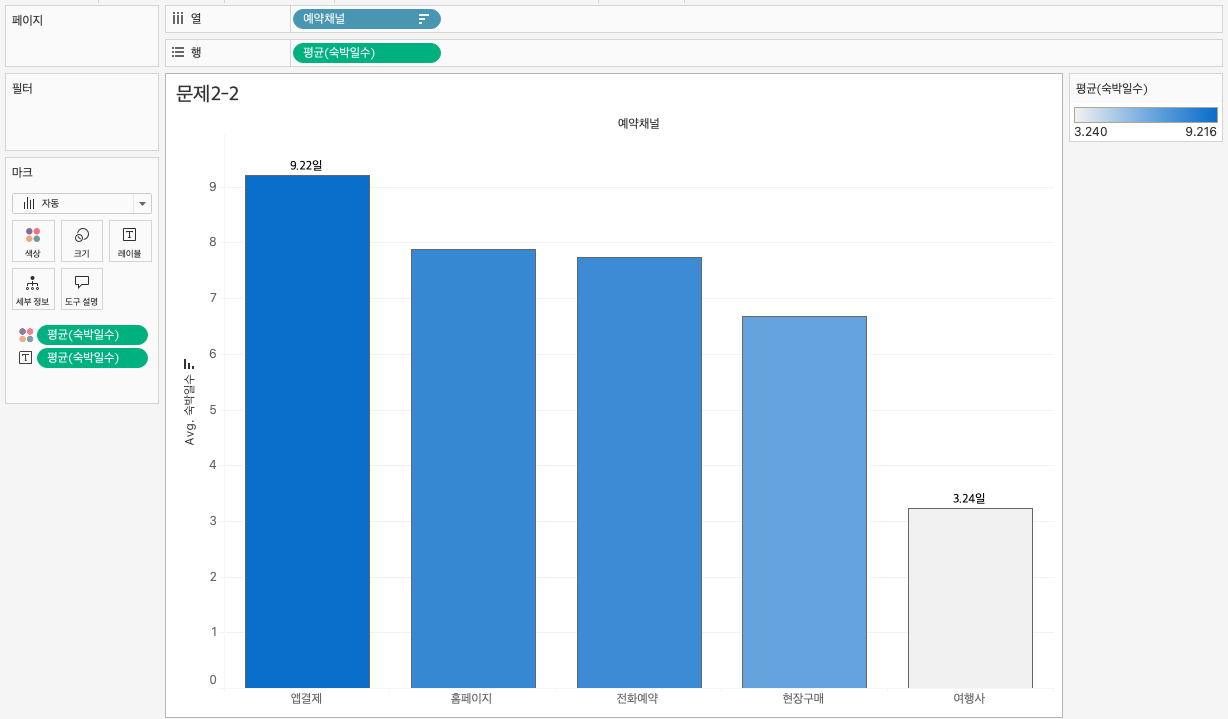
2. ‘문제2-2’ 시트에 막대차트를 구현하시오. (10점)

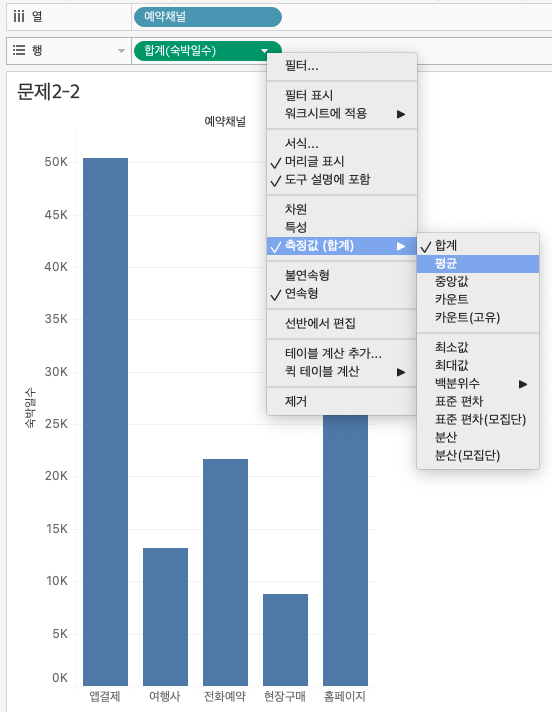
1 가로축과 세로축이 아래와 같은 세로막대차트를 구성하시오. (3점)
▶ 가로축: [예약채널] 필드
▶ 세로축: 계산식을 사용하지 않고 도출한 [숙박일수] 필드의 평균
- 정렬: [숙박일수] 필드의 평균 기준, 내림차순 정렬

열 선반에 [예약채널], 행 선반에 [숙박일수] 필드를 올리고,
[숙박일드] 마우스 오른쪽 눌러서 측정값(합계) - 평균으로 바꿔줍니다.

화면 상단 퀵메뉴의 내림차순 정렬 버튼을 눌러 내림차순으로 정렬해줄게요.
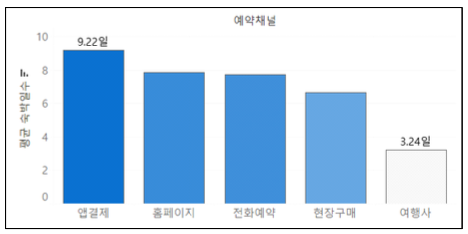
2 레이블을 설정하시오. (4점)
▶ 레이블: [숙박일수] 필드 평균의 최솟값(3.24)과 최댓값(9.22)만 표시
▶ 서식: ‘숫자(사용자지정)’ 옵션 사용, ‘소수점 아래 2자리’까지 표현, 접미사에 ‘일’ 추가

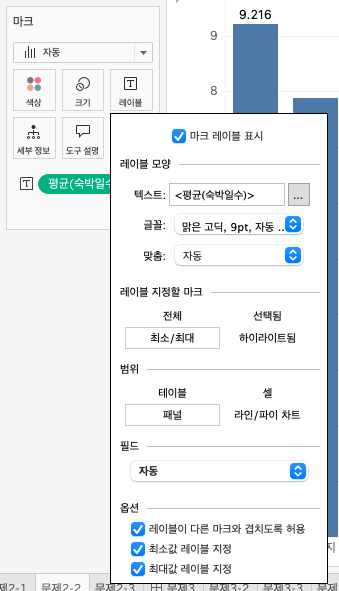
행에 있는 [평균(숙박일수)] 필드를 레이블에다가도 올려주겠습니다.
레이블을 클릭한 뒤, 레이블 지정할 마크에 최소/최대를 클릭해주면 쵯솟값과 최댓값을 표시할 수 있습니다.

서식 지정은 [평균(숙박일수)] 필드에 마우스 오른쪽을 눌러주고 서식을 선택해줍니다.

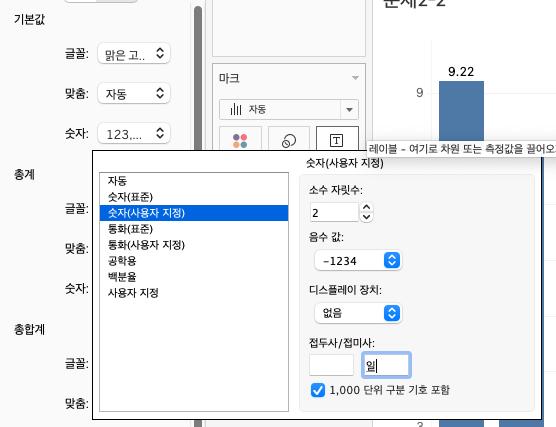
기본값 - 숫자에서 숫자(사용자 지정)을 선택해주고,
소수자릿수는 2, 접미사에 "일"을 입력해줍니다.
3 차트의 색상을 설정하시오. (3점)
▶ 색상: 단일색상 #0A6FCB, 테두리 #666666
▶ [숙박일수] 필드의 평균 기준, 막대색상이 5단계 단계별 색상으로 표현되도록 설정

[평균(숙박일수)] 필드를 색상에도 올려주겠습니다.
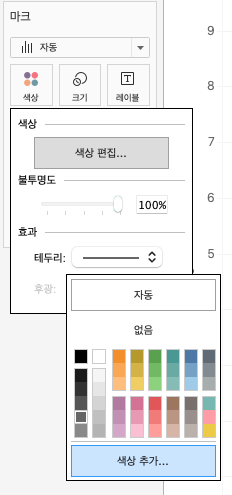
먼저 테두리 색상 지정은 색상 - 효과 - 테두리의 색상을 #666666로 바꾸어줍니다.

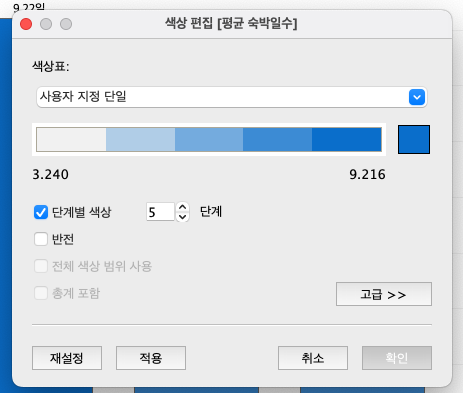
그리고 색상 편집을 클릭해서
색상표는 사용자 지정 단일, 색깔은 단일색상 #0A6FCB로 지정해주고,
단계별 색상 5단계를 활성화 해줍니다.

여기까지 잘 따라오셨다면 2번 문제 완성입니다.
3. ‘문제2-3’ 시트에 하이라이트 테이블을 구현하시오. (10점)

1 차트 구현을 위한 [인원수] 필드를 생성하시오. (3점)
▶ 필드 이름: 인원수
- [성인] 필드와 [어린이] 필드 합산

인원수 필드를 만들어볼게요
성인 + 어린이
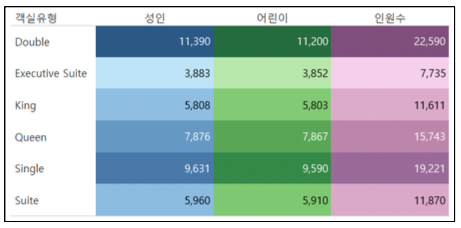
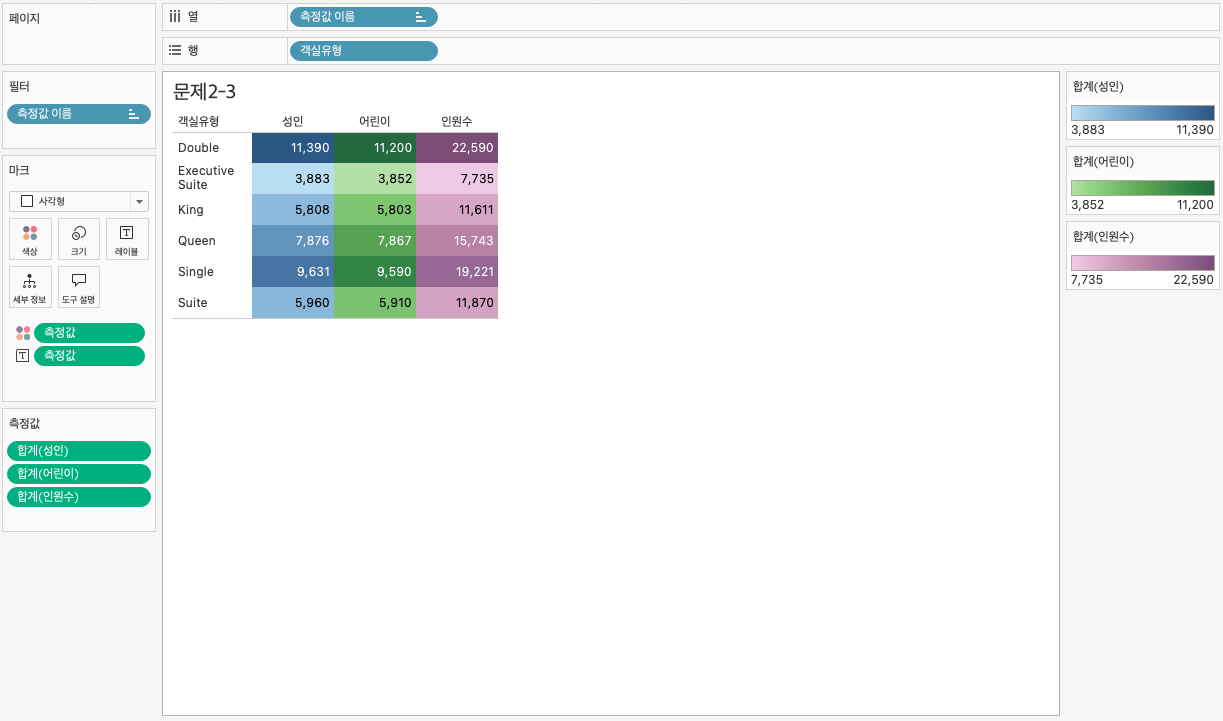
2 하이라이트테이블을 구현하시오. (4점)
▶ 가로축: [성인] 필드, [어린이] 필드, [인원수] 필드의 계
▶ 세로축: [객실유형] 필드

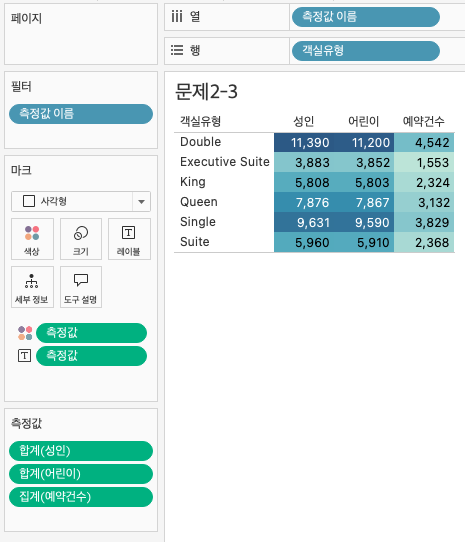
열 선반에 [측정값 이름], 행 선반에 [객실유형] 필드를 올려줄게요.

마크의 레이블에 [측정값] 필드를 올려주고
측정값에 [성인], [어린이], [예약건수]만 남기고 제외시켜줍니다.
(드래그해서 측정값 선반 밖으로 빼주세요 )

색상에도 [측정값] 필드를 올려주고,
마크의 타입을 사각형으로 변경해주면 하이라이트 테이블 완성입니다.
3 색상 편집의 색상표를 이용하여 측정값의 색상을 설정하시오. (3점)
▶ [성인]은 ‘파란색’, [어린이]는 ‘녹색’, [인원수]는 ‘자주색’
- 색상 편집의 색상표에 제시된 색상을 그대로 적용

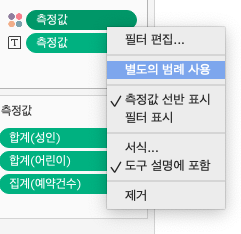
색상에 올라간 측정값 필드에 마우스 오른쪽 누른 후 별도의 범례 사용을 클릭해줍니다.

우측의 범례를 클릭하여 각각의 색상을 [성인]은 ‘파란색’, [어린이]는 ‘녹색’, [인원수]는 ‘자주색’으로 변경해주면

2-3번 문제도 해결했습니다.
도움이 되셨다면 좋아요와 댓글 부탁드려요 ~
'Certification > 경영정보시각화' 카테고리의 다른 글
| 경영정보 시각화 실기 1회 기출 범위 (0) | 2024.11.28 |
|---|---|
| 경영정보시각화 1회 출제 차트 및 함수 (0) | 2024.10.04 |
| 경영정보시각화 능력 실기 모의문제 A형 문제 1번 (0) | 2024.09.25 |
| 경영정보시각화능력 실기 함수 정리 (0) | 2024.08.30 |
| 경영정보시각화 태블로 실습 환경 구성 (0) | 2024.08.27 |